Coding blindfolded
My favourite CUSEC talk is by Bret Victor (@worrydream) – “Inventing on Principle”. In the talk Bret goes over a series of examples that tie the (graphical) results of code to the code itself. Instead of a 1) design, 2) type, 3) compile and run, 4) analyse results, 5) derive modifications, and 6) repeat steps 2-5 cycle that is akin to ‘coding with a blindfold on’, the tools that Bret present allow the creator to see results immediately,
Bret’s principle that “creators need an immediate connection to what they’re creating” is pretty similar to the idea of direction manipulation:
In computer science, direct manipulation is a human–computer interaction style which involves continuous representation of objects of interest and rapid, reversible, and incremental actions and feedback. As opposed to other interaction styles, for example, a command language, the intention of direct manipulation is to allow a user to manipulate objects presented to them, using actions that correspond at least loosely to manipulation of physical objects. An example of direct-manipulation is resizing a graphical shape, such as a rectangle, by dragging its corners or edges with a mouse. – Wikipedia
I’m not sure how much professional programmers would benefit from more visualizations. My intuition is that it would be useful in some contexts, impractical or an impediment to productivity in others, and impossible in some scenarios.
I do believe that the lack of immediate feedback is a major impediment to learning how to code. Here’s a great quote from the talk:
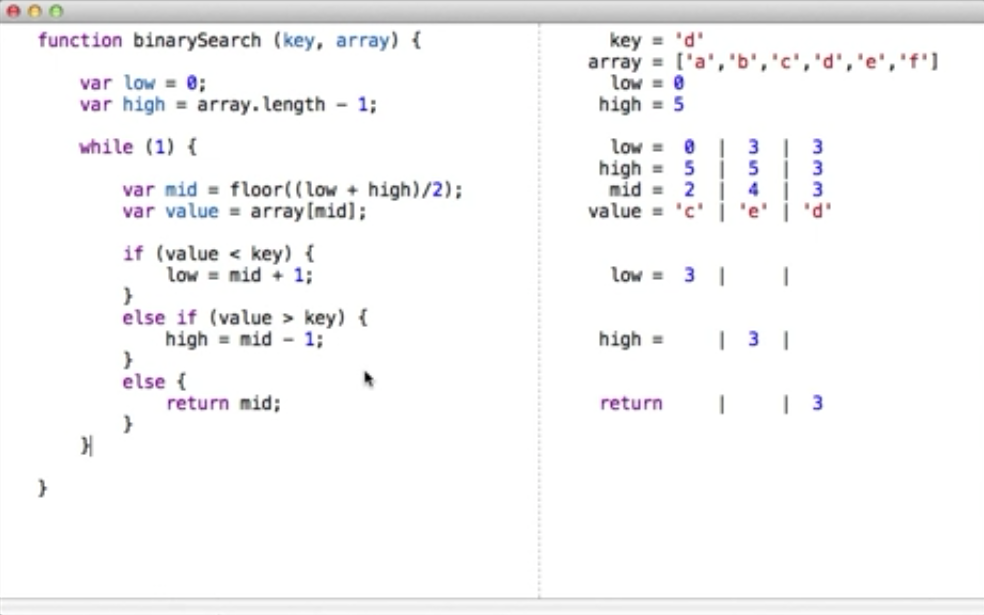
“To write code like this, you have to imagine an array in your head, and you essentially need to play computer. You have to simulate in your head what each line of code would do on the computer, and to a larger sense those people who we would consider to be skilled software engineers are just those people that are really good at playing computer.” – Bret Victor
In the absence of an immediate, visual connection to the creation, a learner has to build a model in their head. Building a model in your head is tricky even if you know what you’re talking about, it’s a pretty abstract type of thinking. But if you’re also learning the model itself, the different components, processes and how they act together, it’s even more brutal.
You have a situation where building a model is required for learning, yet learning requires building the model. Learners can try to bootstrap, by learning the most basic building blocks, and extending outward from there. This is the approach most frequently seen. But in reality, because coding is a creative process, it’s less like bootstrapping and more like untangling a ball of yarn – it’s a messy process even for the best of us.

Bret goes on…
“But if we’re writing our code on a computer, why are we simulating what a computer would do in our head, why doesn’t the computer just do it, and show us” – Bret Victor
This is what I love about Khan Academy’s JavaScript tool. You type results on the left, and get the immediate simulation on the right. And the demos and tutorials provided are skewed towards highly visual and accessible ideas.
What would be neat is to develop a system that allows for very intelligently constructed, real-time visualizations of ideas that aren’t by their nature highly visual and/or accessible. If the algorithm is moving objects on the screen, that’s something that is already pretty highly visual and/or accessible. But things like sorting algorithms, searching algorithms, simple operations with arrays (e.g. find max value) that aren’t as directly tied to the physical world… what if those could be visualized in the right way?
To some extent that’s something I’ve tried already. We developed visualizations of computer science ideas for teaching computational thinking, and for the most part it worked very well. The visualizations weren’t tied to code implementing the concepts though, they were visualizations of the concepts themselves. What I wonder about now is trying to tie those visualizations to the source code implementations themselves, and seeing how that would be received by learners.
Kind of like training wheels for aspiring coders?