Code Outside the Box – HTML Canvas
Interactive Media can be laid out in boxes like information sites or it can transcend boxes like applications to make art. While traditional HTML, CSS and JavaScript are great for making sites in boxes, coding the HTML canvas with JavaScript, CreateJS and ZIMjs is designed for making free-form Interactive Media like:
- Games and Puzzles
- Collages and Generative Art
- E-learning Applications
- Simulations and Visualizations
- Interactive Logos and Infographics
- Gadgets and Tools
- Configurators and Comics
- Parallax and Sliding Sites
- Interfaces and Components
TRADITIONAL HTML
HTML is made of tags that are displayed in boxes. In fact, the CSS Box Model specifies that every element on the page is a rectangular box with width, height, borders, margin and padding.

CANVAS
The new HTML 5 canvas tag changes all this! We are free to dynamically draw on the canvas. We can make games, art, simulations and apps where people interact to create visual content not just passively consume content. Coding the canvas offers an open source alternative to Adobe Flash which previously dominated and indeed defined the Interactive Media industry (along with its predecessor, Macromedia Director).
LIBRARIES
There are two leading libraries to help code on the canvas – CreateJS and Pixie. CreateJS is a more general library, while Pixie is focused on high-end performance. Both were built by former Flash Developers and extend the learning that comes from twenty years of brilliant Engineers and Developers honing software to make Interactive Media. These people are heroes of our Information Age!
ZIM
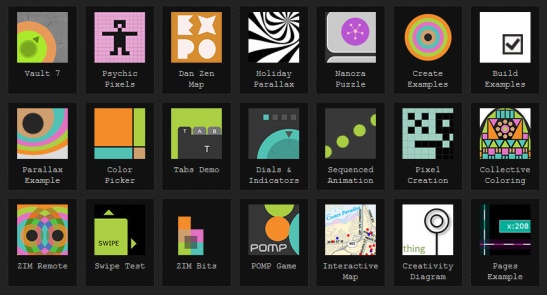
The ZIM library adds many functions and components to CreateJS to make it even easier to code Interactive Media, like:
- One-line drag and drop
- Multiple types of hit tests
- Buttons, Panes and Tabs
- Shapes, Sliders and Steppers
- Waiters and ColorPickers
- Indicators, Dials and Pads
- Scalable Template Framework
- Easy asset loading
- Page and Layout Control
- Mobile Optimization
- Swipes and HotSpots
- Guides, Grids and Outlines
- Parallax, Scroll and Tiling
- Animation, Damping and more!
To some degree, ZIM is like jQuery but for the freely expressive canvas. You can read about the relation in the post:
ZIM Loves CreateJS.
COMPARISON
Traditional HTML was intended for browsing – to view content. The interactivity level is quite basic – that of selection – “Please show me that page”. Selection is by far the most common form of interactivity, but it was already available in the authoritative media of print, radio and television. New Interactive Media requires a spectrum of tasks. Most Web developers have never needed to code scaling, rotating, masking, dragging and hit tests. Yet when making Interactive Media these are essential.
HTML with CSS and JavaScript is catching up with respect to advanced interactivity but it is far from elegant. For example, here is how we rotate in HTML:
var rect = document.getElementById('rect');
rect.style.transform = "rotate(" + 10 + "deg)";
Here is rotating in CreateJS:
rect.rotation = 10;
When coding Interactive Media, we are constantly changing properties such as x, y, alpha, rotation, and scale. These have number values. In HTML, these values are strings and as such are harder to work with. For instance, here is how we move a rectangle to the right in CreateJS:
rect.x += 5;
Here is how we would do this in HTML where we need to remove the px so we can add a number and then replace the px back again:
var rect = document.getElementById('rect');
var left = rect.style.left.replace("px", ""));
rect.style.left = (left + 5) + "px";
DRAG AND DROP
With respect to drag and drop in HTML, this can range from 800 lines of code that you just would not believe, with many lines like:
var topPosMouse = (e.touches !== undefined) ? (dropDestination.offsetTop + Math.max(document.body.scrollTop, document.documentElement.scrollTop)) + dh / 2 : (e.clientY + Math.max(document.body.scrollTop, document.documentElement.scrollTop));
to the rather restrictive HTML 5 drag and drop specification with QuirkMode’s disastrous review. Just a search on Stack Overflow and you will see all the run-around!
Here is drag and drop in ZIM:
zim.drag(circle);
HIT TESTS
It is a common requirement in games and apps, such as e-learning apps, to see if objects are hitting one another. We often want to find out if the shape of something is hitting not just the bounding box – and this is difficult if not impossible to do in traditional HTML which only knows boxes.
On the canvas in CreateJS we have object.hitTest(point); which tells us if the shape of the object, such as a star or a racing car, is hitting a point on the screen such as the cursor point. In ZIM we have the following helpful hit tests:
- hitTestPoint()
- hitTestCircle()
- hitTestRect()
- hitTestReg()
- hitTestBounds()
- hitTestGrid()
COMPONENTS
HTML has had the same components for over 20 years with very little advancement. These are text fields, text areas, buttons, radio buttons and check boxes. HTML 5 added a few components that are erratically implemented like sliders and color and number pickers. The components can be styled but are still well behind the components available in most authoring environments like Flash and xCode for mobile iOS.
CreateJS does not provide components so ZIM gives us Labels, Buttons, Panes, Tabs, Sliders, Steppers, Watiers, ColorPickers, Indicators, Dials and Pads. When building a complete interactive system, it does not make sense to use a different system for controls. Overlaying traditional HTML components on the canvas would make alignment when scaling difficult and communication is awkward. CreateJS provides an on() method in replacement to the cumbersome addEventListener() method. Mixing the two as we code is unpleasant.
CONCLUSION
HTML and CSS are great for presenting information that flows in columns and boxes. But when we want to create visually, it is more efficient to work in an environment designed to be free in which we can let the user dynamically draw and more easily arrange content.
ZIM and CreateJS running JavaScript on the HTML Canvas was specially designed to make coding free-form Interactive Media as easy as possible so that you can spend time making apps, art and games without having to spend time coding infrastructure. As an aspiring developer / designer said “JavaScript is scary… ZIM looks like a lot of fun!”.
Code outside the box with ZIM – TRI ZIM (3) at http://zimjs.com