Comparison of JavaScript Canvas Frameworks
In this article we compare JavaScript canvas frameworks (or libraries). Each framework includes a way to organize display objects into a hierarchy. In traditional HTML this is the Document Object Model (DOM), in Flash it is called the Display List and in gaming it is often called the Scene Graph. On the canvas, organized objects are all made from bitmaps so it has been termed, the Bitmap Object Model (BOM) by Dan Zen, founder of ZIM, one of the Canvas Frameworks we will explore. Here is the List:
- CreateJS – includes EaselJS (BOM and events), TweenJS, PreloadJS and SoundJS
- ZIMjs – powered by CreateJS plus conveniences, components and controls
- PixiJS – a 2D canvas / WebGL rendering engine with a BOM and events
- PhaserJS – a game framework based on PixiJS
- P5js – a JavaScript port of Processing (in Java) for experimental works
- PaperJS – a vector graphics scripting framework with beziers
CREATEJS
CreateJS at http://createjs.com is “a JavaScript library that makes working with the HTML5 Canvas element easy. Useful for creating games, generative art, and other highly graphical experiences.” CreateJS includes EaselJS which gives us the BOM and events to go along with it. PreloadJS lets us preload images, sound and most other assets. TweenJS lets us animate with the power of chaining. SoundJS lets us play sounds.
Recent activity over the last couple of years had led to StageGL where WebGL is used to render bitmap-based display objects. Note that many objects can be effectively cached to bitmap to make use of StageGL. After a long incubation, CreateJS has just launched version 1.0!
The library has been very stable since its inception as one of the earliest canvas libraries and became well known making the Atari Arcade with sponsorship by Microsoft. Founder, Grant Skinner, is well known in the interactive media world and has worked with Adobe to make Adobe Animate (formerly Flash) export directly to CreateJS which has helped Adobe publish to the HTML 5 canvas. CreateJS is also considered cached according to Ad Networks so does not count as ad size: http://createjs.com/html5ads/. The stability, support from ad networks and connection with Adobe Animate for vector assets has led to billions of loads of the CreateJS code.
ZIM
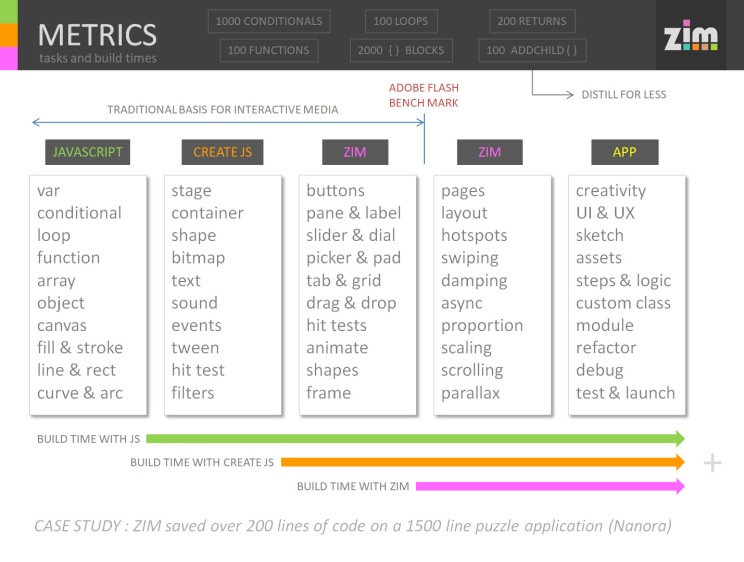
ZIM at http://zimjs.com extends CreateJS and adds conveniences like one-line drag and drop, multitouch gestures, multiple hit tests as well as components like buttons, sliders, dials, colorPickers, tabs, etc. and controls like adaptive layout, page management, parallax, scrollers, swiping, hotspots, grids, guides, motion and gamepad controllers, particle emitters, sound-wave analysis. To reduce bloat, ZIM Distill lets you minify only the ZIM code that is used.
ZIM is a general canvas library and demonstrates remakes of the other canvas libraries projects at an average of 60-80% the code. For example:
PhaserJS: http://zimjs.com/spritesheet/
PaperJS: http://zimjs.com/capture/sticks.html
Processing: http://zimjs.com/capture/input.html
The ZIM site has an extensive tutorial section for beginners, mid and advanced with code and video tutorials, a Code Zero series for people new to code and a rapidly growing Bubbling series for new features of which there have been 30 in the last four months.
ZIM provides a Frame class with scaling options. The Frame also reduces the number of lines for asset loading compared to CreateJS. ZIM Parameters can be passed in sequence but also as a single configuration object. Chaining is encouraged with ZIM with short chainable methods for basic transformation properties. There is a single Ticker class that works with all animated features of zim like dynamic sprite animation, parallax, etc. to consolidate stage updates.
You can also optimize ZIM for mobile and while developing, easily turn animations off with one the ANIMATE constant. ZIM has pioneered dynamic sprites and scrollers that run in sync with a single Accelerator class. There are also ways to pass in parameters that will have a delayed determined value. The list of innovations goes on, yet the whole framework has a consistent object oriented format. ZIM is also Accessible for screen readers with all its components keybord and screen-reader ready.
PIXIjs
Pixi at http://pixijs.com is a 2D WebGL rendering engine (with canvas fall-back) that provides and BOM and events to manage interactive media. Pixi is very much like CreateJS and has focused on speed and WebGL filters. Pixi also provides access for screen readers.
Pixi is well supported with “Thousands of award winning sites and experiences are being made with PixiJS by leading content authors around the world” and as an extra bonus, the popular PhaserJS game framework is powered by Pixi much like the ZIM general framework is powered by CreateJS.
The team at PixiJS and PhaserJS are very involved in development and are featured in the FITC Spotlight Web Games Conference.
PHASERjs
PhaserJS at https://phaser.io/ is a desktop and mobile HTML 5 game framework for Canvas and WebGL that runs on PixiJS. They have a newsletter with thousands of subscribers and run the HTML5 Game Devs forum. So PhaserJS is certainly the leading game engine in the HTML 5 world with integrated physics, tilemaps and other classes specific to 2D gaming.

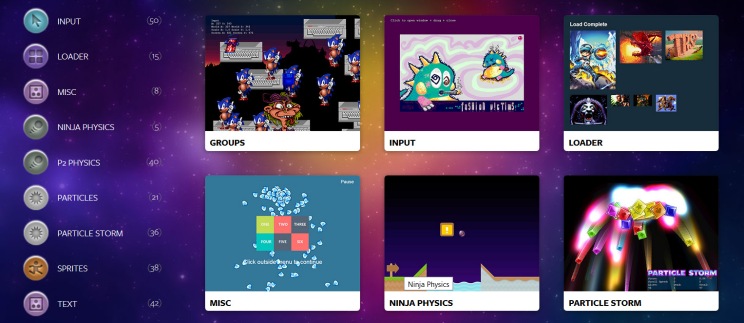
Phaser has a large community and many examples broken down into sections. Even so, Phaser does not have 80% of what ZIM has in terms of general components and controls so watch out for missing efficiencies. On the other hand, for your typical side-scroller, you will find more resources in Phaser.

P5JS – Processing
Processing has been around for quite some time – it was developed in the Java world to provide a more simple access to Java. It is based on a sketch where you put your code. It has an initialization area and a loop area (much like Phaser). Processing is famous for its access to hardware and has generally been used for coding experiments, art works, physical computing, etc.
P5JS at https://p5js.org/ is a JavaScript port of Processing and continues in the line of educational, experimental art works on the HTML Canvas. For instance, it is rare to see a logo in Processing or a typical embedded mini-site or feature. Usually, the sketch is stand-alone. Perhaps this will change, but this tends to be the culture.
There is a set of libraries that goes along with P5JS to help connect to various other systems. The Interfaces and Play sections are rather limited compared to ZIM and Phaser with a statement such as: p5.play is built for accessibility and simplicity, not performance. It is designed to be understood and possibly modified by intermediate programmers. It is not a box2D-based physics engine, it doesn’t use events, nor supports 3D. If you are looking for robust (but more complex) game frameworks I suggest phaser.io or easel.js.
Processing has a vast history of cool data visualizations. These days, most if not all of these can be done in any of the canvas libraries – CreateJS, ZIMjs, PixiJS, PaperJS. It is just a matter of porting over the code.
PaperJS
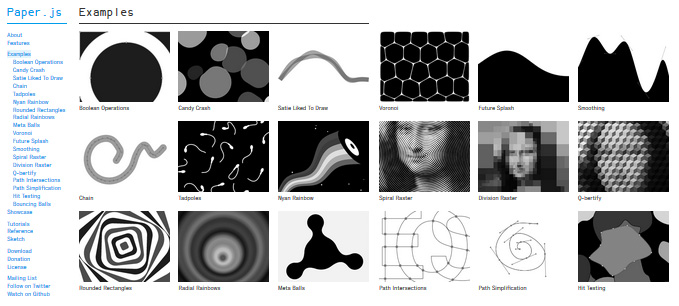
Paper.js at http://paperjs.org is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and Bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface.
Paper comes from an Adobe Illustrator scripting background and works well with Beziers, SVG, etc. Here are some of its features:
- Document Object Model
- Paths & Segments
- Mouse Interaction
- Keyboard Interaction
- SVG Import and Export
- Raster Images and Color Averaging
- Symbols
- Selection Outlines
- Vector Geometry
- Mathematical Operations
- Object Conversion
CONCLUSION
The Canvas was launched with HTML 5 and provides a way that we can code Bitmaps with JavaScript in HTML. You can code these directly with JavaScript commands but you would be missing the hierarchy organization, events and all the conveniences that these frameworks offer and your build time would be longer. Also, the frameworks are well tested.
If you took a look at coding on the Canvas when it first came out, it has certainly changed and is well worth a second look. Despite what you might think of Flash, it has been the leading tool for interactive media for almost twenty years. Many very smart Engineers and Developers have provided countless hours of care in crafting an efficient system that models life. These learnings were brought in to the JavaScript Canvas world to provide an excellent base with CreateJS and PixiJS. Certain precautions were also taken to make sure that mobile is considered. CreateJS and ZIM make sure that stage updates are only done when needed, for instance, to conserve processing and battery.
ZIMjs extends CreateJS to give extensive components and controls on top of a very solid base for general Interactive Media. PhaserJS extends PixiJS to give tools that Game Developers would find familiar. Certainly do not count ZIM out with respect to 2D games. ZIM features Sprites, Physics integration, Particle Emitters, multiple types of HitTests, GamePad / Keyboard controls, integration with A-Star for tilemaps, a LeaderBoard class, fantastic Multi-user with ZIM Socket, etc. But ZIM also has many other Interface components – all with leading edge accessibility.